自建 favicon 反代服务
创建一个gstatic.cn的图标 favicon 反代服务,主要就是配置 Nginx 反向代理或者设置宝塔面板相关配置,本文重要以宝塔配置为例,其他的请自行处理。
1、在宝塔站点管理里新建一个站点,或者使用现有站点(如我的 nav.iowen.cn)
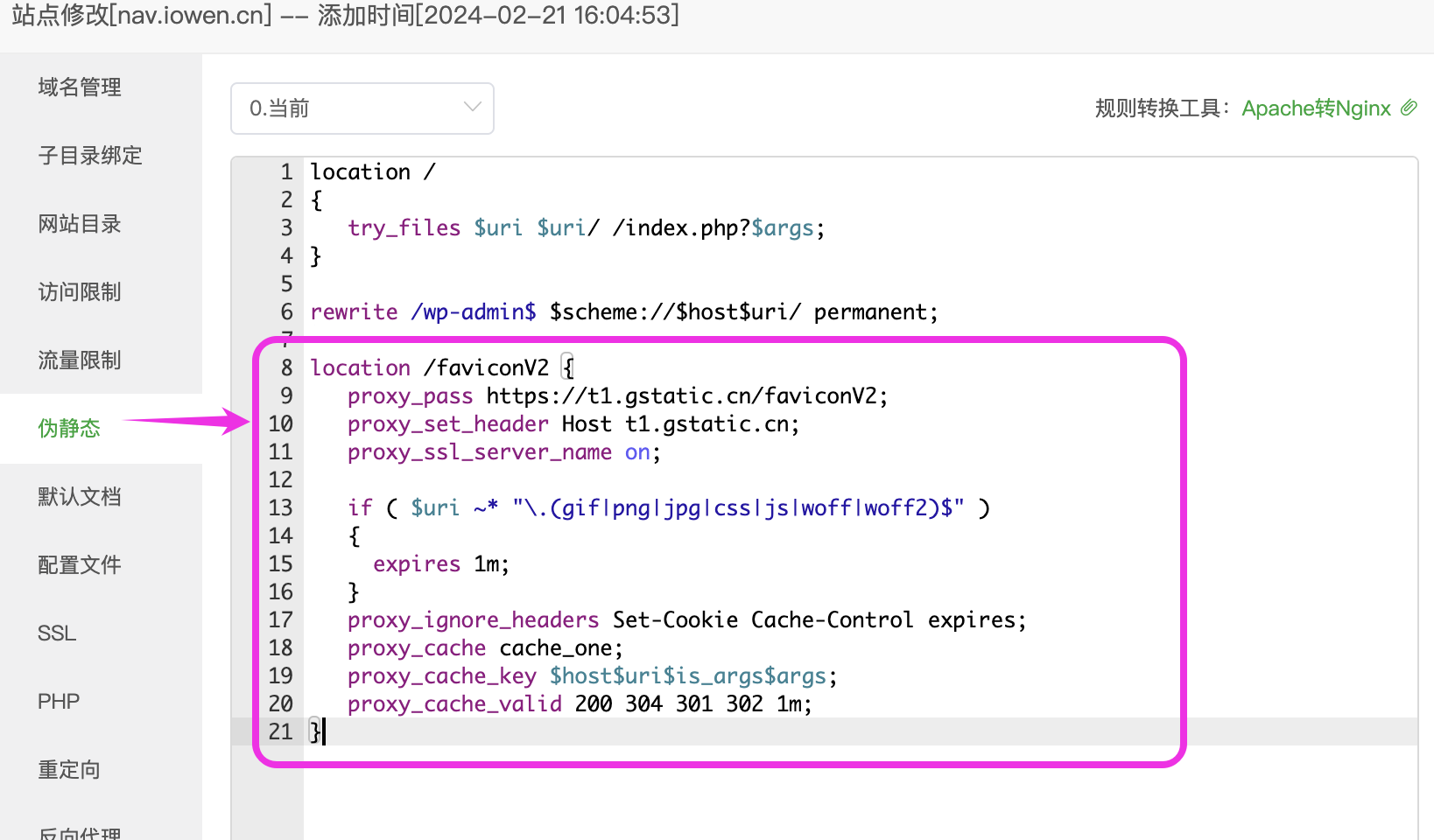
2、打开宝塔的【站点设置】->「伪静态」,如下图。

3、添加下面代码
location /faviconV2 {
proxy_pass https://t1.gstatic.cn/faviconV2;
proxy_set_header Host t1.gstatic.cn;
proxy_ssl_server_name on;
if ( $uri ~* "\.(gif|png|jpg|css|js|woff|woff2)$" )
{
expires 1m;
}
proxy_ignore_headers Set-Cookie Cache-Control expires;
proxy_cache cache_one;
proxy_cache_key $host$uri$is_args$args;
proxy_cache_valid 200 304 301 302 1m;
}
注意:
location /faviconV2这行的faviconV2可以改为其他不影响原站业务的路径。t1.gstatic.cn可以改为t0.gstatic.cnt1.gstatic.cnt2.gstatic.cnt3.gstatic.cn(请任选一个)- 如果服务器在境外,
.cn可以改为.com
选择就可以通过你的域名访问图标了,比如我的:https://nav.iowen.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://iotheme.cn
4、配置主题设置
使用5.0版本的主题只需要到【主题设置】【其他功能】【favicon 图标源】里填写下面代码即可,注意域名换成你的。
https://nav.iowen.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=%url%
使用4.0版本的主题照下图设置

进阶用法
比如想这样访问:https://nav.iowen.cn/faviconV2?&url=https://iotheme.cn
比如想限制只能 *.iowen.cn 访问
规则如下,自己看着修改一下吧
location /faviconV2 {
# 校验 Referer 或 Origin(防止跨站滥用)
if ($http_referer !~* "^https?://([a-z0-9-]+\.)*iowen\.cn(/|$)") {
return 403 "Access denied";
}
# 自动补全参数并拼接原始请求中的 $arg_url
set $args "client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=$arg_url";
proxy_pass https://t1.gstatic.cn/faviconV2;
proxy_set_header Host t1.gstatic.cn;
proxy_ssl_server_name on;
if ( $uri ~* "\.(gif|png|jpg|css|js|woff|woff2)$" ) {
expires 1m;
}
proxy_ignore_headers Set-Cookie Cache-Control expires;
proxy_cache cache_one;
proxy_cache_key $host$uri$is_args$args;
proxy_cache_valid 200 304 301 302 1m;
}
favicon教程



