OneNav 主题开始使用,新手教程
基础教程,适用4.0版本,5.0版本的主题如果没用过wordpress,也请看完。
初见
安装主题启用后,查看首页是这样的,什么内容都没用,有的小伙伴就蒙圈了,怎么和你的演示站不一样 😡 ,好吧,我真不知道怎么解释 😕

主题只是一个框架,内容还得靠自己填,接下来带你收录你的第一个网址。
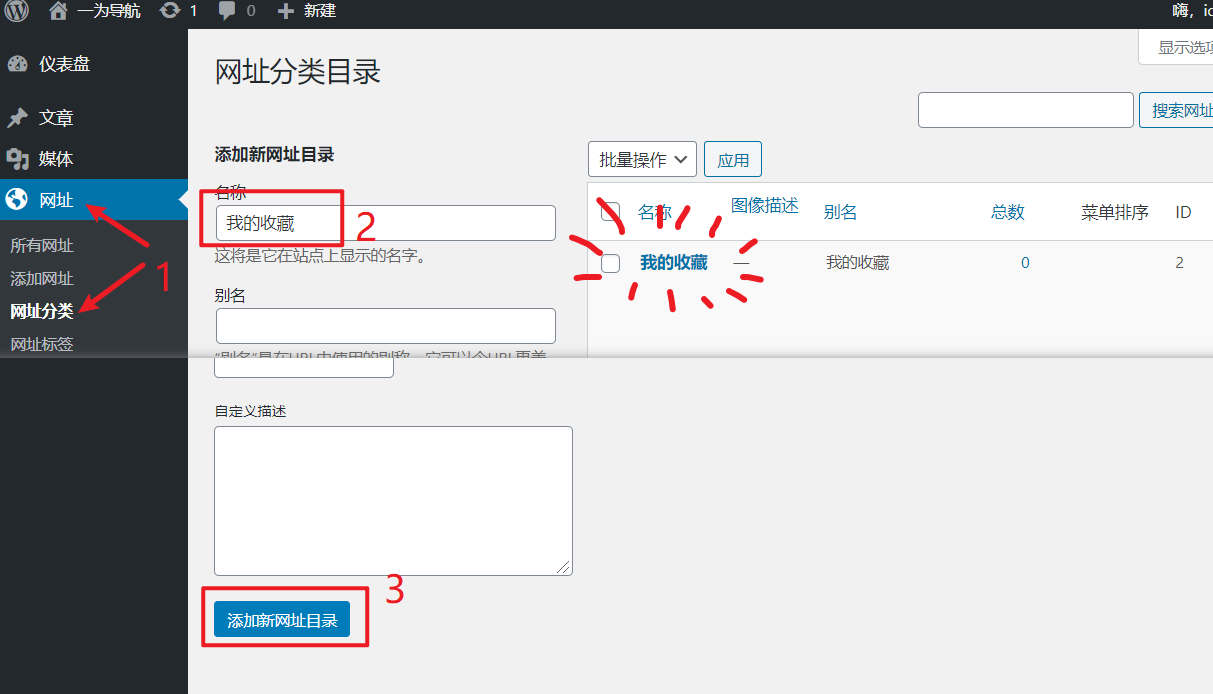
建立分类
不知道怎么描述,看图添加吧

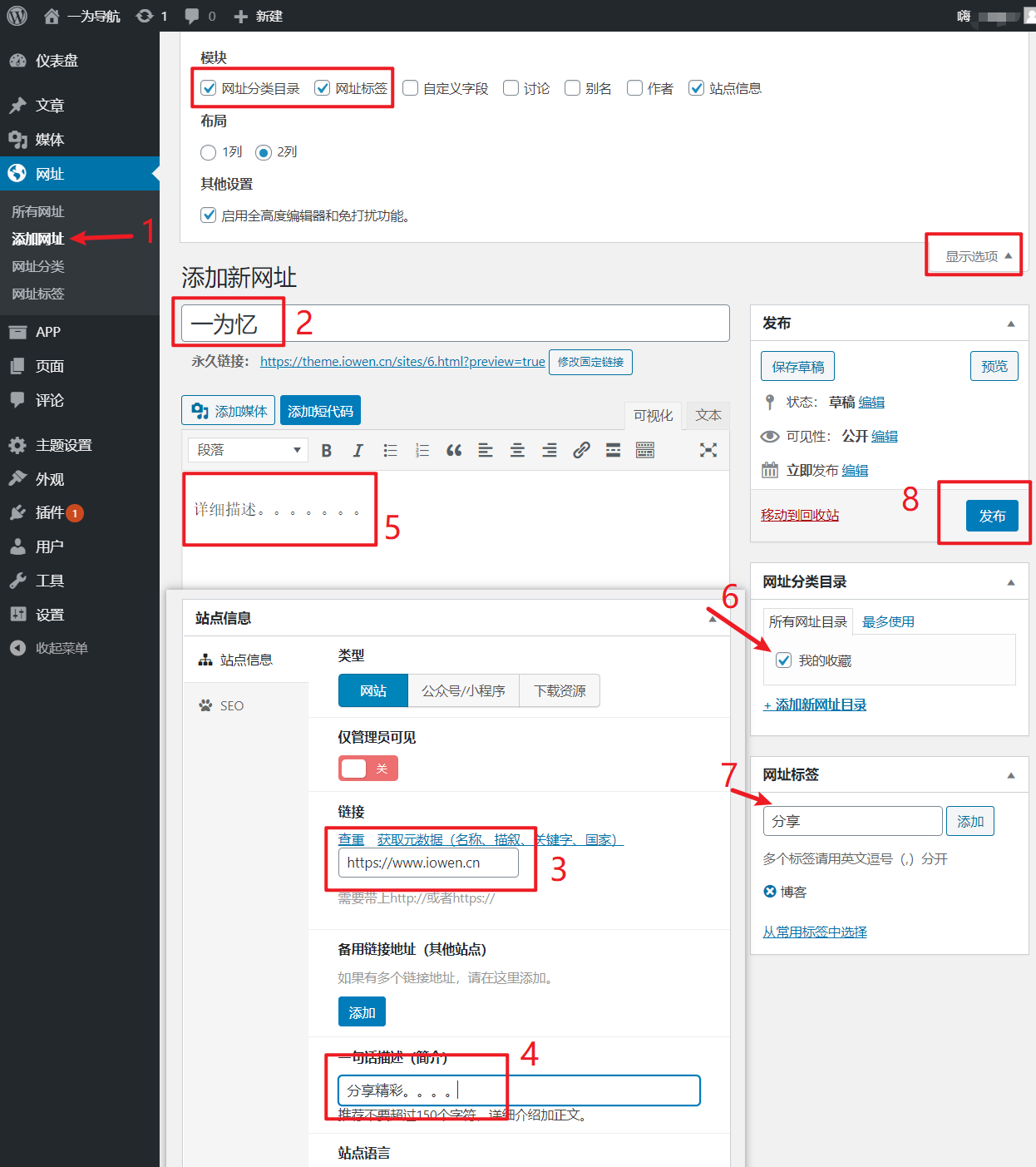
添加网址
分类添加好了,来为分类添加网址,还是看图操作吧,按图中编号点击。

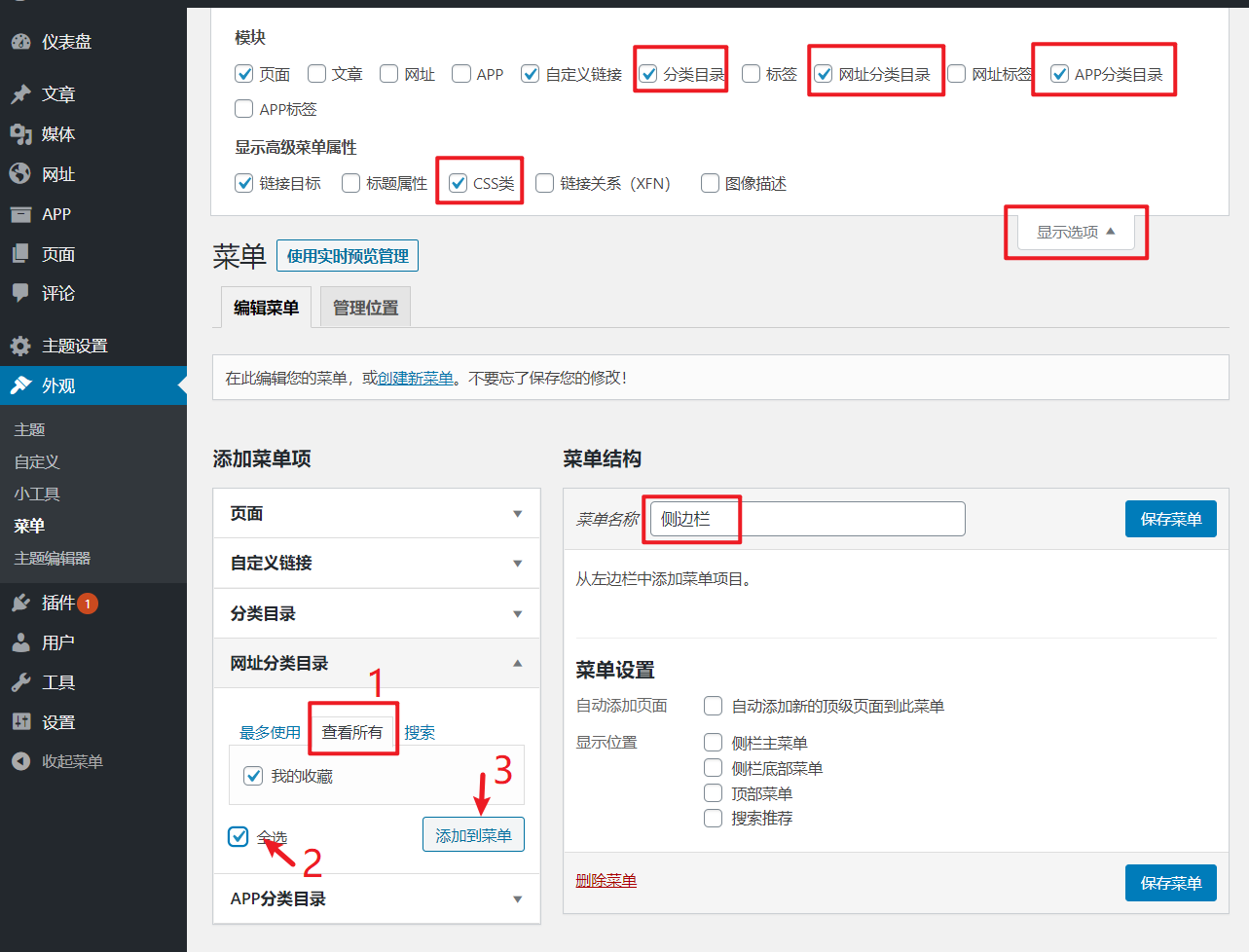
如果侧面没用分类和标签,请到右上“显示选项”勾选,看上图,勾选后如果还没有,请翻到页面最下面,有可能它就在下面等你。
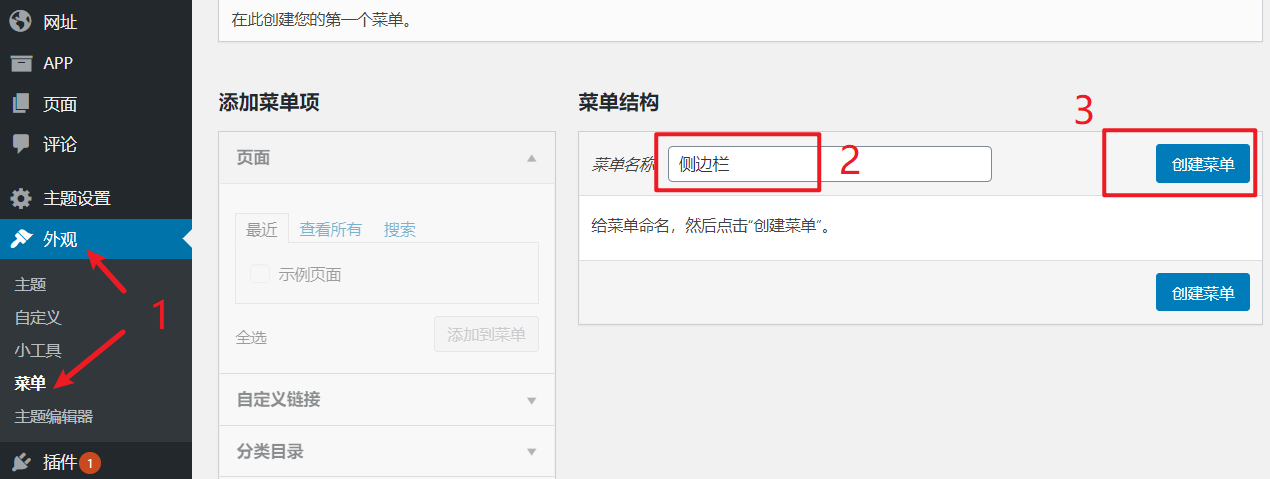
加入菜单
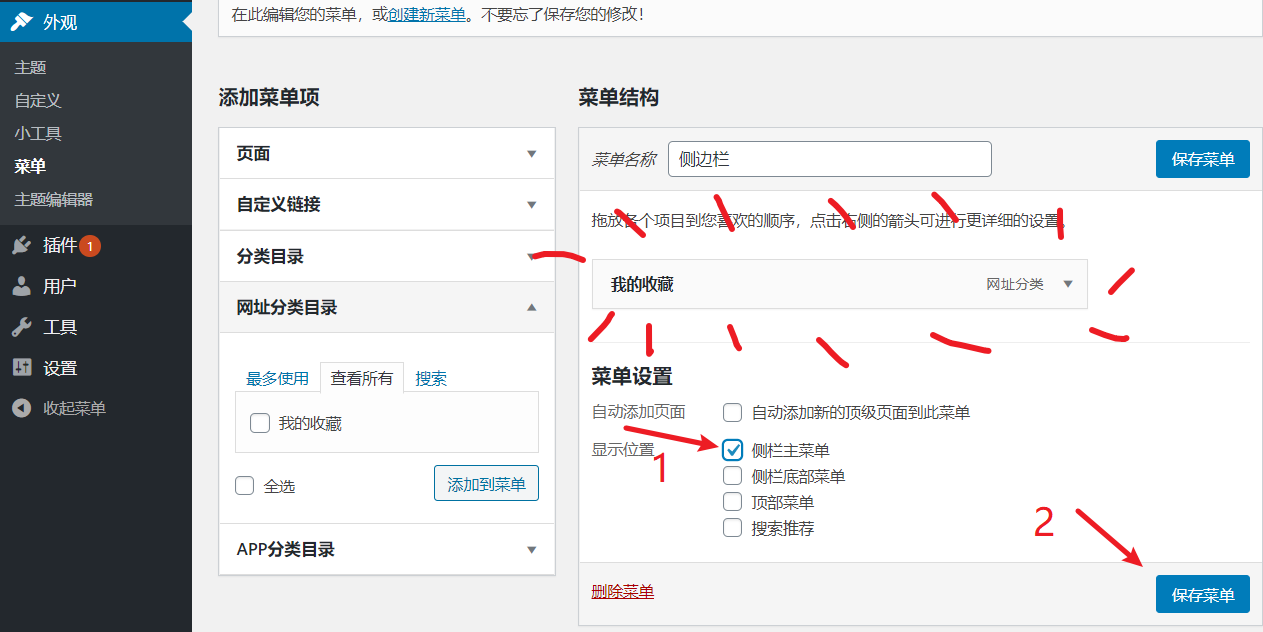
1、创建一个菜单

2、将网址分类添加到菜单

如果没用网址、app等分类的列表,请到右上“显示选项”勾选,看上图。
如果没有“显示选项”,请关掉主题的所有优化选项
3、将菜单指定给侧边栏主菜单
5.0版本主题请到【首页布局】指定

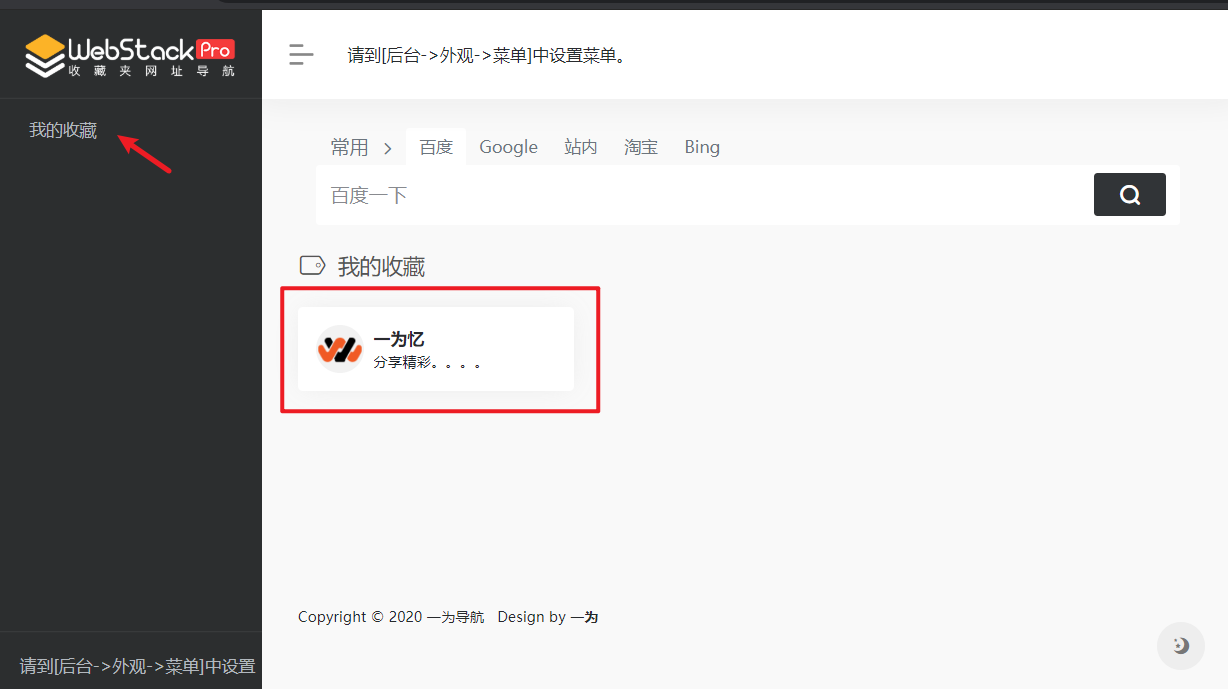
完成收录
按照上面3步就可以完成你的第一个网址的收录,查看首页有东西了没?

接下来介绍高级玩法( ❗ 哪高级了...)
进阶
下面的看不懂,就再看一遍上面的 😎
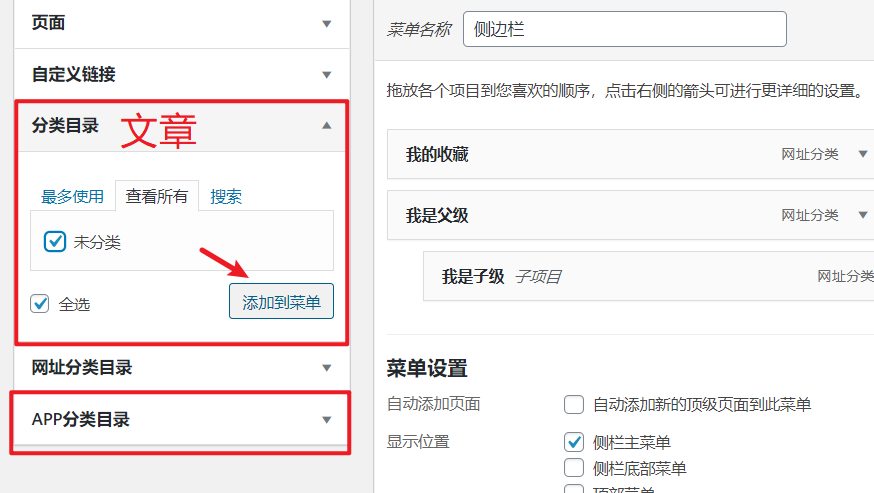
添加其他分类
同样,可以将文章和app的分类添加到菜单。

注意:只支持分类,不要添加其他东西,不要添加其他东西,不要添加其他东西,三遍触发特效......
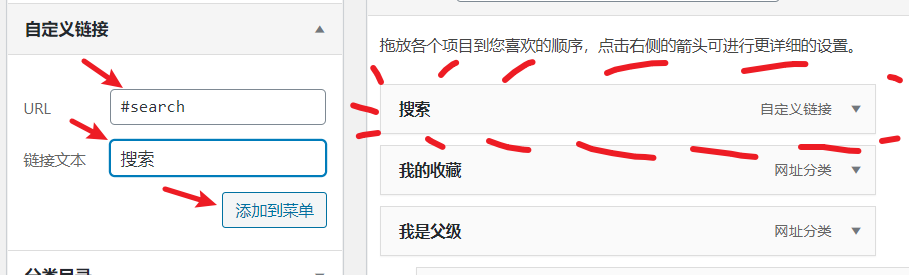
添加自定义锚点
在菜单添加自定义链接,URL填 #search ,文本填 “搜索” ,然后添加到菜单,可用的锚点还要友情链接 #friendlink,作用就是在页面里滚动到指定标签。

添加图标
其他功能
主题功能很多,请认真查看主题设置面板,logo设置,mini侧边栏,显示数量,网址卡片样式,卡片弹窗提示类型,首页 TAB 选项卡模式,页脚版权等等功能都有设置项,请仔细查看体验,不要怕设置错了,出问题了点主题设置面板的重置按钮。
注意事项
注意认真看教程,注意认真看设置选项的描述,注意认真仔细 😐
最后,如果还没懂,或者其他原因,可以导入演示数据。
原文:前往查看教程
OneNav主题导航主题教程


