
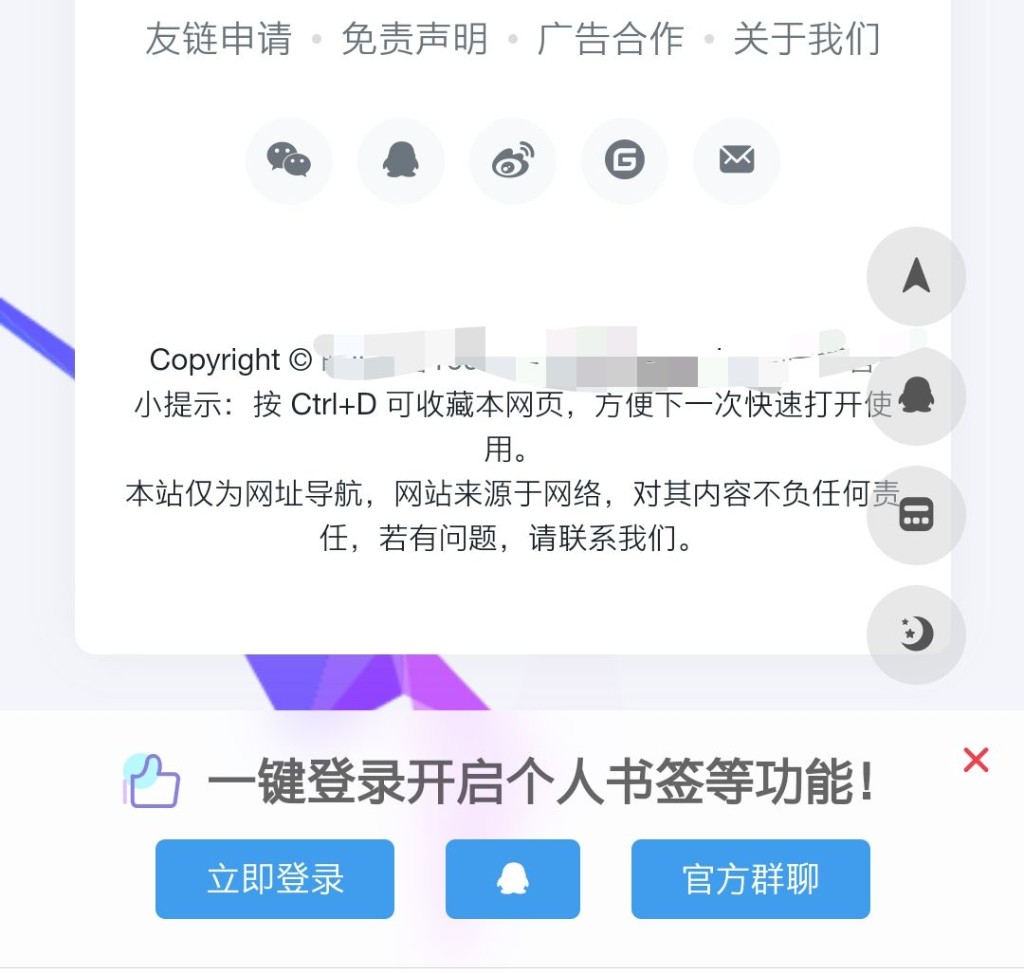
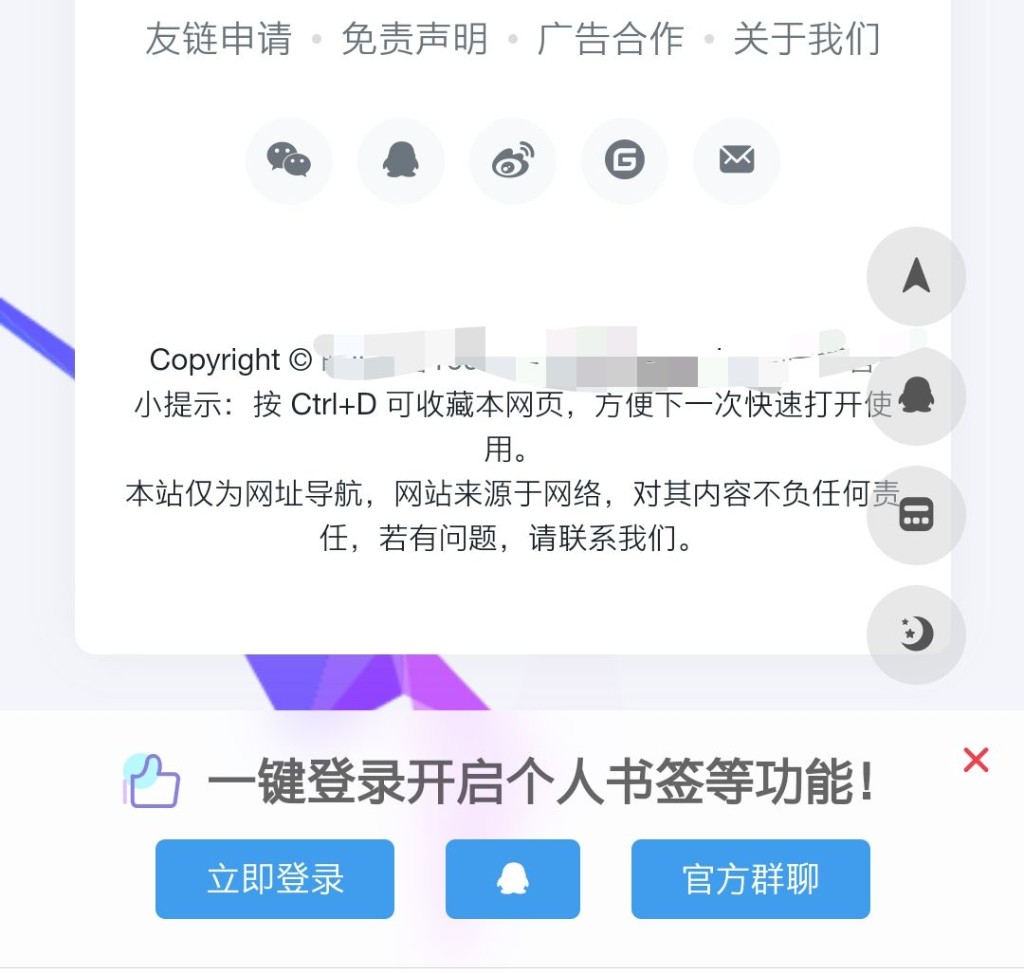
一为主题能不能添加底部这个弹窗呢
功能建议 1546

-
 白熊出没 评论
白熊出没 评论这个有什么用?
3年前 - Future -linux 评论
能设置吗 ,怎么设置
2年前 - ?卢东东Joy 评论
私发下网站给我,我看看样式
2年前 - Timeleaper 评论
sweetalert2,研究一下这个插件,如果看看怎么调用
sweetalert1调用就简单,2完全不会调用总是不生效
2年前 -
 TIMEPAY.VIP 评论
TIMEPAY.VIP 评论试了一下,代码不齐全
 2年前
2年前 - 战东海 评论
希望主题能自带这样的功能
2年前 - ??? 评论
-
 一为 评论
一为 评论这些建议自己子主题加,用钩子 io_after_footer 加载就可以了
2年前 - PrkWeb backend engineer评论
将下方代码粘贴到【网站后台】->【主题设置】->【添加代码】->【底部(footer)自定义 js 代码】
<link rel="stylesheet" type="text/css" href="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-0accce98-f18a-476c-ae72-1ab863d93eda/0b636943-d211-4759-be18-74d2ada197c7.css" /><script type="text/javascript"> // 站长 QQ let qq = '1340682394' function closeLoginTipsDom() { document.getElementById("login-tips").style.display = "none" } document.write(`<div class="none"><div id="login-tips" class="login-tips"><center><img class="guide-ac" src="https://cdn.aixifan.com/acfun-pc/2.8.36/img/acimg.png" alt="AC站娘" /><i class="iconfont icon-crying"></i><span style="margin-left: 20px; vertical-align: baseline; display: inline-block; font-size: 18px; font-weight: 700; vertical-align: middle; margin-left: 12px;">一键登录开启个人书签等功能!</span><a href="/login/" class="login-btn">立即登录</a><a href="http://wpa.qq.com/msgrd?v=3&uin=${qq}&site=qq&menu=yes" rel="nofollow" class="openlogin-qq-a"><i class="iconfont icon-qq login-btn"> 联系站长</i></a></center><div style="position: absolute; top: 10px; right: 10px; background-color:rgba(255, 255, 255, 0.61); width: 20px; height: 20px; cursor: pointer; border-radius: 20px;" onclick="closeLoginTipsDom()"><i style="font-size: 12px; line-height: 20px; vertical-align: middle; margin-bottom: 8px; color:#f1404b" class="iconfont icon-close"></i></div></div></div>`)</script>2年前 - 下课铃声 评论
<?php if ( ! is_user_logged_in() && !wp_is_mobile() ): ?>
<div id="login-tips" class="login-tips">
<center>
< img class="guide-ac" src="https://nav.iculture.cc/icon/acimg.png" alt="AC站娘" />
<i class="iconfont icon-crying"></i>
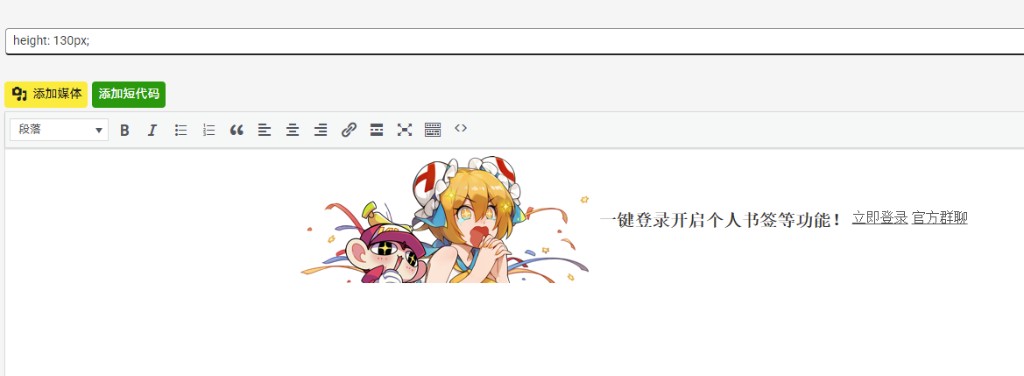
<span style="margin-left: 20px; vertical-align: baseline; display: inline-block; font-size: 18px; font-weight: 700; vertical-align: middle; margin-left: 12px;">一键登录开启个人书签等功能!</span>
< a href=" " class="login-btn">立即登录</ a>
< a href="http://wpa.qq.com/msgrd?v=3&uin=1340682394&site=qq&menu=yes" rel="nofollow" class="openlogin-qq-a"><i class="iconfont icon-qq login-btn"> 联系站长</i></ a>
</center>
<div style="position: absolute; top: 10px; right: 10px; background-color:rgba(255, 255, 255, 0.61); width: 20px; height: 20px; cursor: pointer; border-radius: 20px;" onclick="closeLoginTipsDom()">
<i style="font-size: 12px; line-height: 20px; vertical-align: middle; margin-bottom: 8px; color:#f1404b" class="iconfont icon-close"></i>
</div>
</div><?php endif; ?>
! is_user_logged_in()代表没有登录
!wp_is_mobile()代表不是手机版
所有没有登录且不是手机版,会展示下面的窗口
2年前- 11个月前 评论
老哥 这个代码添加在哪里啊
-
- 下课铃声 评论

大佬们,你们自己看吧,我不懂。
2年前




提示用户登录增加用户黏度